introduction
Early in 2019, I joined a team of full-time Starbucks engineers to build a high fidelity prototype around a feature inside their existing mobile application. Partnered with and powered by Microsoft’s Azure Blockchain Service, the feature would allow, “supply chain participants to trace both the movement of their coffee and its transformation from bean to final bag. Each state change is recorded to a shared, immutable ledger providing all parties a more complete view of their products’ journey.”
When I came on board, I was tasked with translating the work these engineers had already done into something seamless inside the well-known Starbucks Application.
Cherries, soon to be coffee beans.
While I was already thrilled about the prospect of working for the Siren, there was a larger strength-of-community feeling to this project. Coffee farmers around the world would also benefit from this kind of traceability because they would be made aware their cherries (the raw, pre-processed state of beans) are of export quality. That kind of knowledge is powerful. With these kinds of parameters set, I got to work.
My first day on the job, taking notes and generally getting organized.
user flow
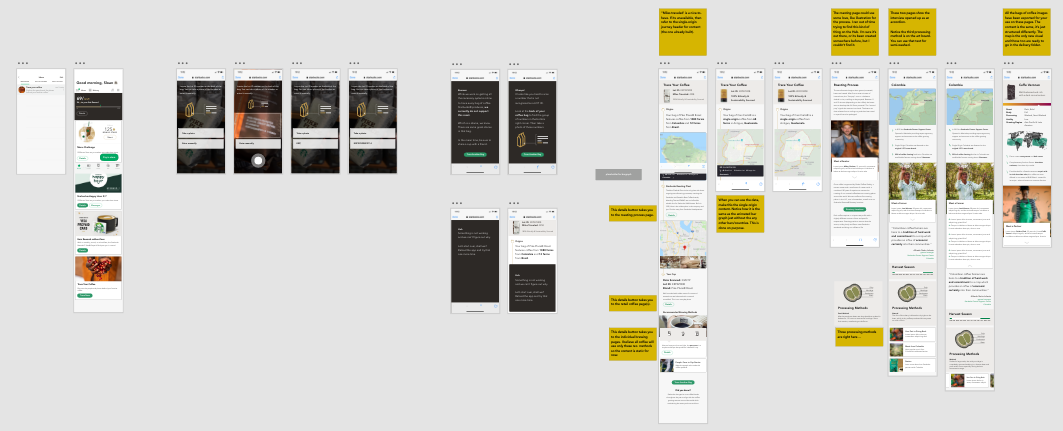
First, I had to understand what kind of user flows we were working with. The engineering team had worked out a baseline idea of what they wanted this experience to be at each touch point, which gave me a head start. To better validate each part of the user’s journey I created and refined this flow:
Starbucks, at least as of this writing, uses Material Design to propagate its app. A majority of the experience we were tackling lied outside of the app, but within a native browser. The biggest lift for the UI and tech-stack revolves around scanning a bag of beans and ‘reading’ a LOT ID - a number which triggers the Blockchain service to light up. This ID number lives on the back of a bag of roasted beans.
To launch the user into that experience, we had two doorways; the card system in the home screen of the app, or the app’s inbox currently detailing offers and star challenges.
Door Option: Inbox
Detail of Traceability Card
Door Option: Card System, Home
The LOT ID is the bottom-most number: KRP219209F0114
Once ‘Trace Now’ was tapped, the camera snapped to attention, ready to scan a bag. When that data returned, we are able to visually tell the story of those beans.
Basic User Tasks
Open app
Scroll to find Traceability Card → Launch
Open App Inbox → Launch
From there, we had several opportunities to show the user where that bag of beans came from, about the countries it represents, how those cherries were processed and the farmers from that region. Once exported, those beans then go to a roaster. We follow that journey and meet the people who specialize in roasting beans and working with nuanced flavors.
Show Time
The team had been steadily working towards a reveal for the Shareholder Meeting in late March, 2019. There, our work would be on full display for a crowd of hundreds. Outside of a working prototype, we helped craft a video to tell the story of coffee traceability and its ease of use possibility inside the current Starbucks app. I was able to attend that meeting, seeing my work on a giant screen, while the CEO and COO casually introduced it to the attendees. It was a career highlight, for sure. A contractor, part of such a big company effort. I was thrilled. The video is below;
Behind the scenes images follow. I knew these would end up in a case study for my personal portfolio, but also I was just excited to take part and wanted to remember the details.
Abigale - directing this entire initiative - is holding a bag of Pike Place in the interior Starbuck’s store within corporate HQ, while filming the video needed for the shareholder’s meeting.
Preparing the coffee for brewing
Outside the formal meeting area, before Partners arrived.
Partners outside the formal meeting area, getting ready to serve the very coffee our team sourced for the event.
My very own sample of the coffee we traced while seated in the meeting.
The prototype can be found here.